35. EN-TÉTES ET PIED DE PAGE
Table des matières
35.1. En-têtes
35.1.1. Vidéos sur la création et la modification des en--têtes
35.1.2. Créer ses en-têtes pour la e-prescription
35.1.3. Modifier ses en-têtes
35.1.4. Les menus Fichier > Insertion > Sauvegarder > Assistant > Pied de page
35.1.5. Insérer un code-barre dans les modèles d'en-têtes
35.1.6. Insérer son adresse ApiCrypt ou MSSanté dans ses en-têtes
35.2. Papier à en-tête pré-imprimé ou ordonnances sécurisées
35.2.1. Créer un modèle pour papier à en-têtes
35.2.2. Utiliser les en-têtes sécurisées pour y placer l'encadré de l''iNSi
35.3. Remettre les en-tête de la version 4.0.1 sans l'encadré du Ségur
35.4. Pied de page
35.4.1. Insérer un pied de page
35.1.1. Vidéos sur la création et la modification des en--têtes
35.1.2. Créer ses en-têtes pour la e-prescription
35.1.3. Modifier ses en-têtes
35.1.4. Les menus Fichier > Insertion > Sauvegarder > Assistant > Pied de page
35.1.5. Insérer un code-barre dans les modèles d'en-têtes
35.1.6. Insérer son adresse ApiCrypt ou MSSanté dans ses en-têtes
35.2. Papier à en-tête pré-imprimé ou ordonnances sécurisées
35.2.1. Créer un modèle pour papier à en-têtes
35.2.2. Utiliser les en-têtes sécurisées pour y placer l'encadré de l''iNSi
35.3. Remettre les en-tête de la version 4.0.1 sans l'encadré du Ségur
35.4. Pied de page
35.4.1. Insérer un pied de page
Vidéo
-
Comment au départ créer ses en-tête avec l'assistant cliquez ici
-
Comment modifier ses en-têtes cliquez ici
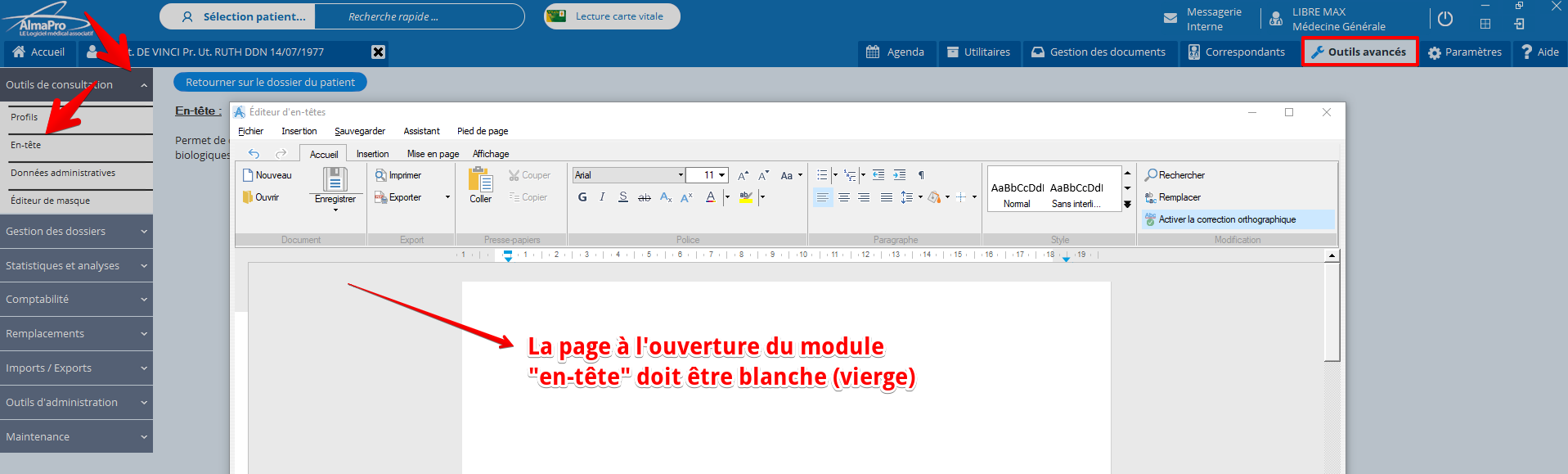
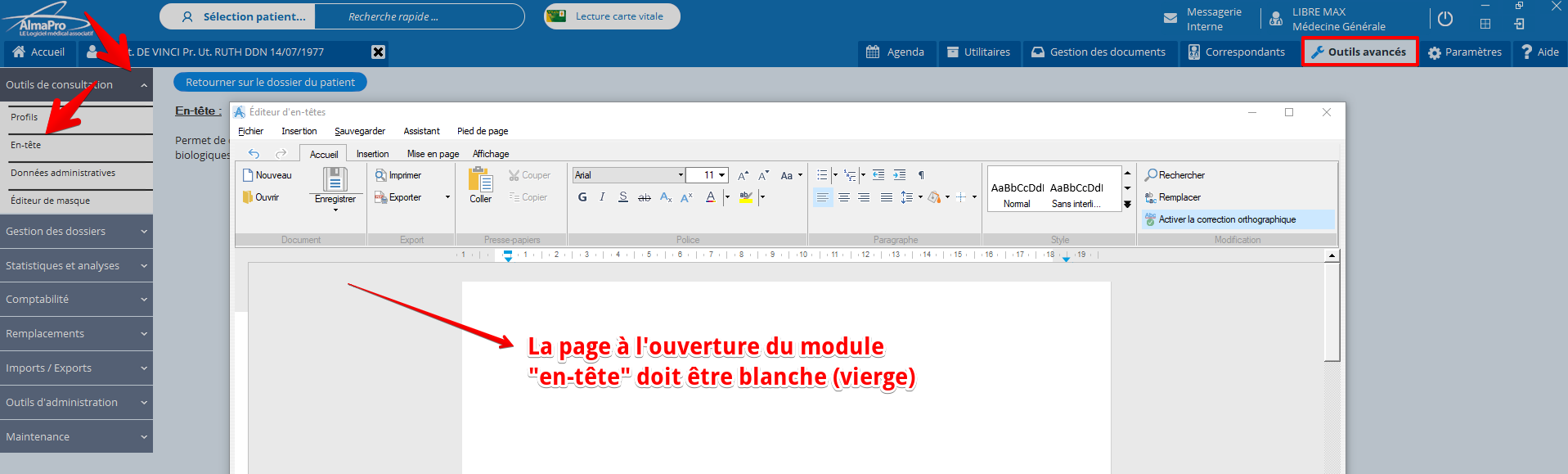
IMPORTANT : la page blanche à l'ouverture de l'éditeur d'en-tête doit toujours rester vierge, comme dans la copie d'écran ci-dessous.
Pour modifier une en-tête cliquer sur le menu Fichier > Charger en-tête existante > Cliquer sur un des modèles d'en-tête pour le charger dans l'éditeur et faire vos modifications.

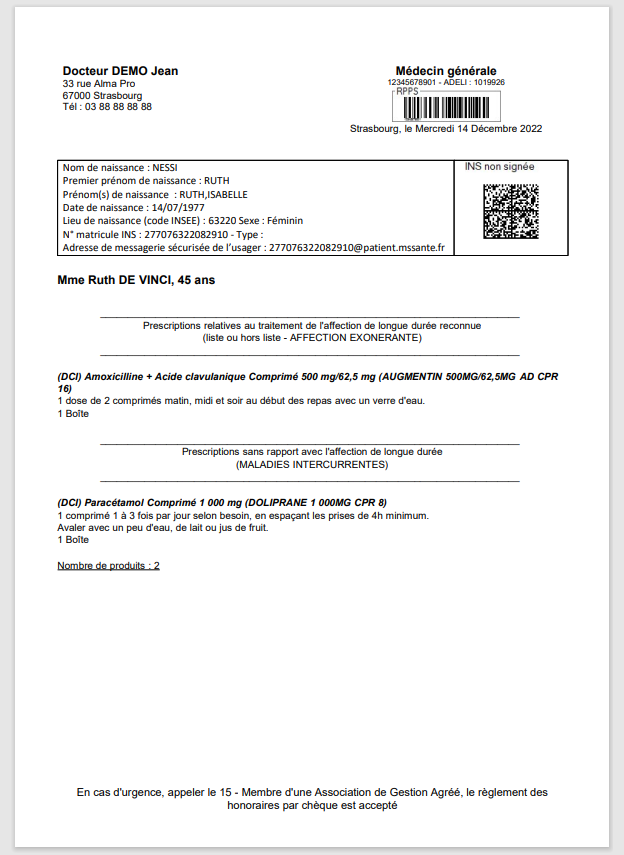
Exemple d'en-tête créer avec l'assistant de création des en-têtes